Stream episode Chrome 88, Meteor.js 2.0, Deno 1.7, CSS clip-path(), 300+ вопросов по React, JS Rising Stars 2020 by CSSSR podcast | Listen online for free on SoundCloud

Glossy Metal Sphere With Clipping Path Stock Photo - Download Image Now - Sphere, Metal, Chrome - iStock









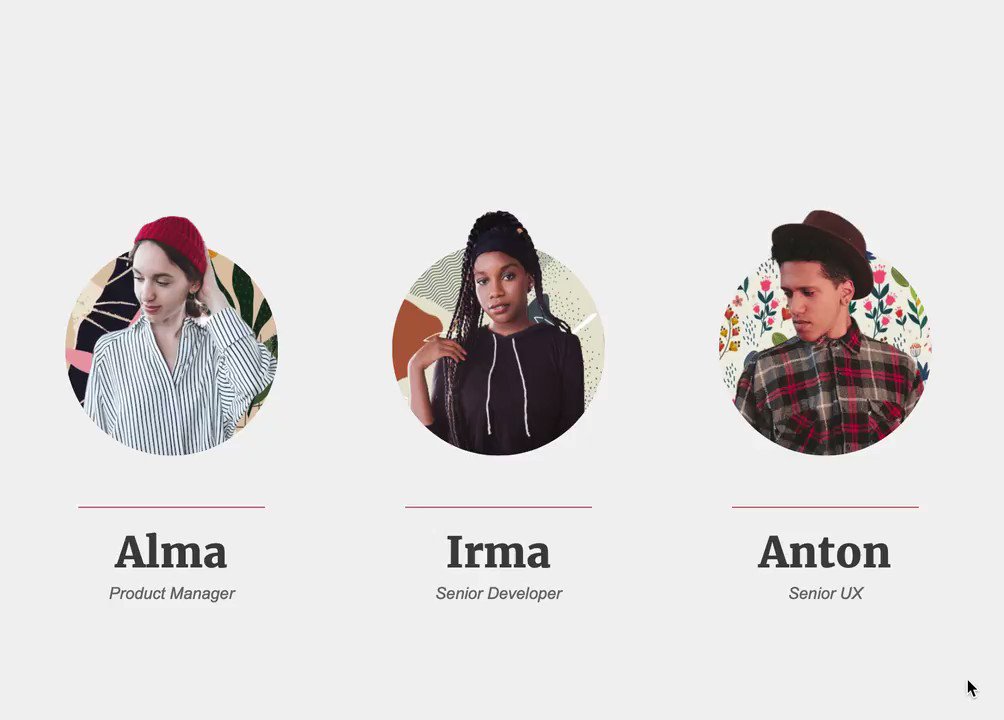
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-issue-fixed-in-safari.jpg?fit=1024%2C622)






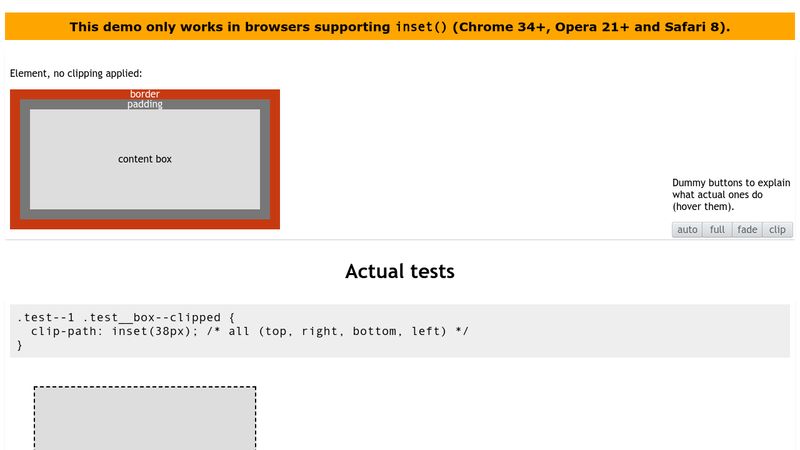
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari.jpg?fit=1024%2C500)