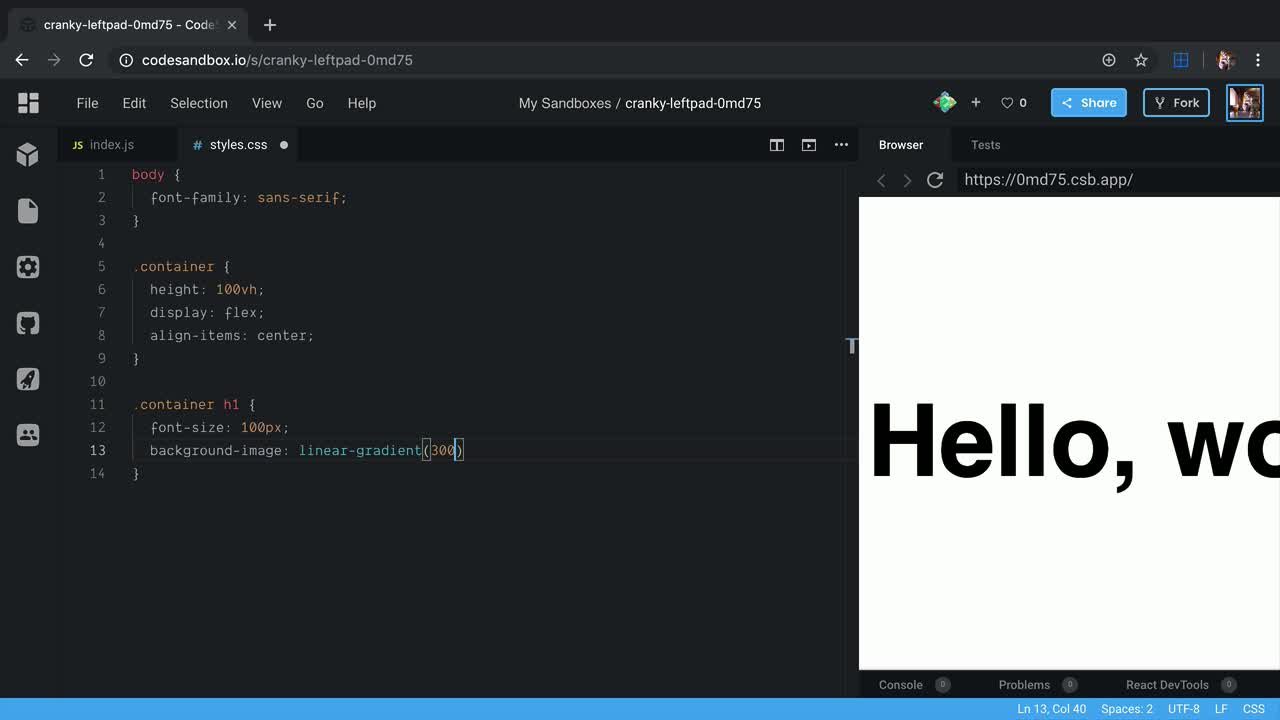
Using CSS variable to define -webkit-background-clip property doesn't work on Chrome - Stack Overflow

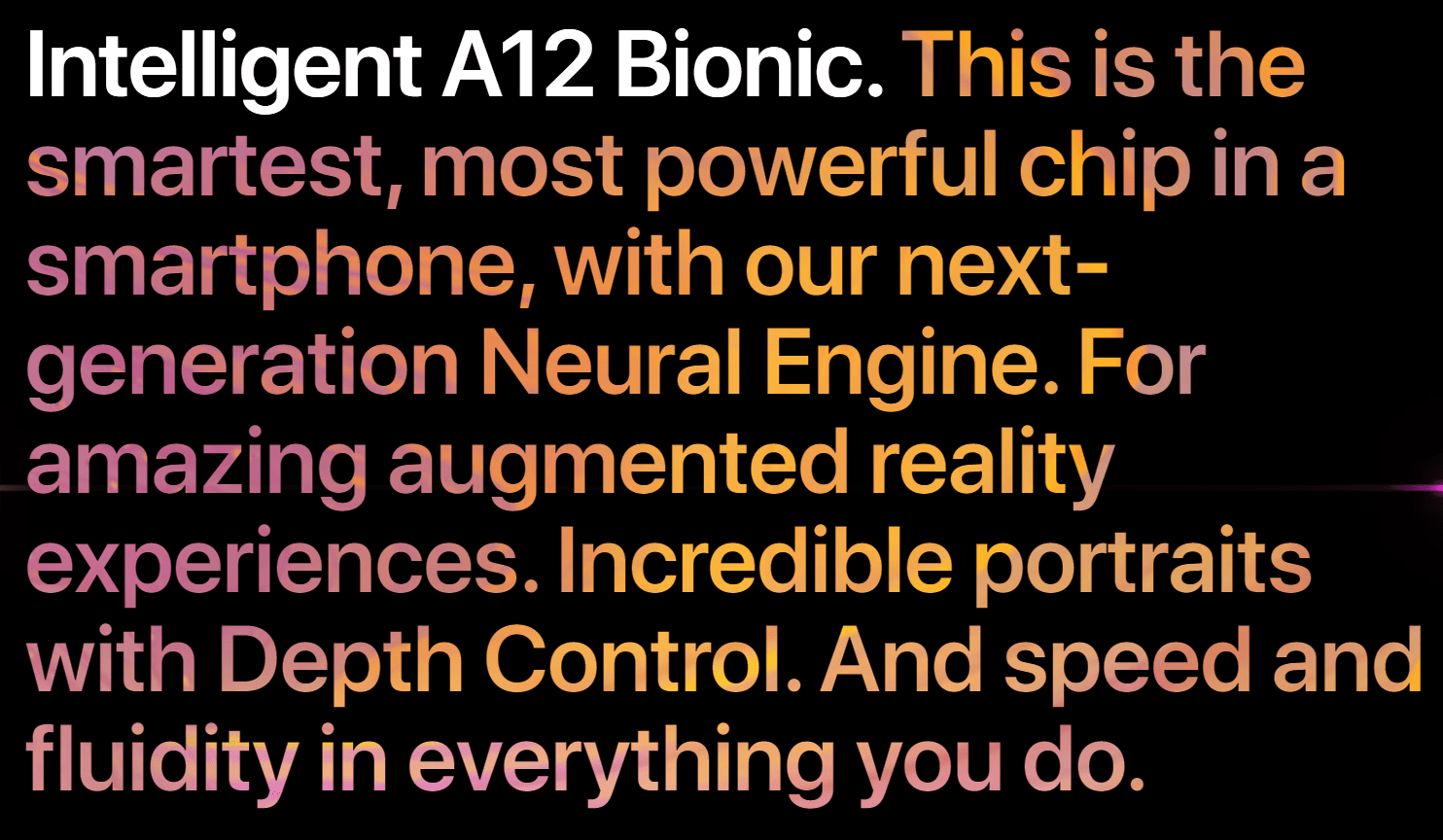
小林 I Webデザイナー on Twitter: "写真をテキストでマスクする『background-clip』が便利。CSSでクリッピングマスクができます。 テキスト背景に画像を指定。 background-clip: text で切り抜きます。 ベンダープレフィックスは必要でtext-decoration やtext-shadow ...

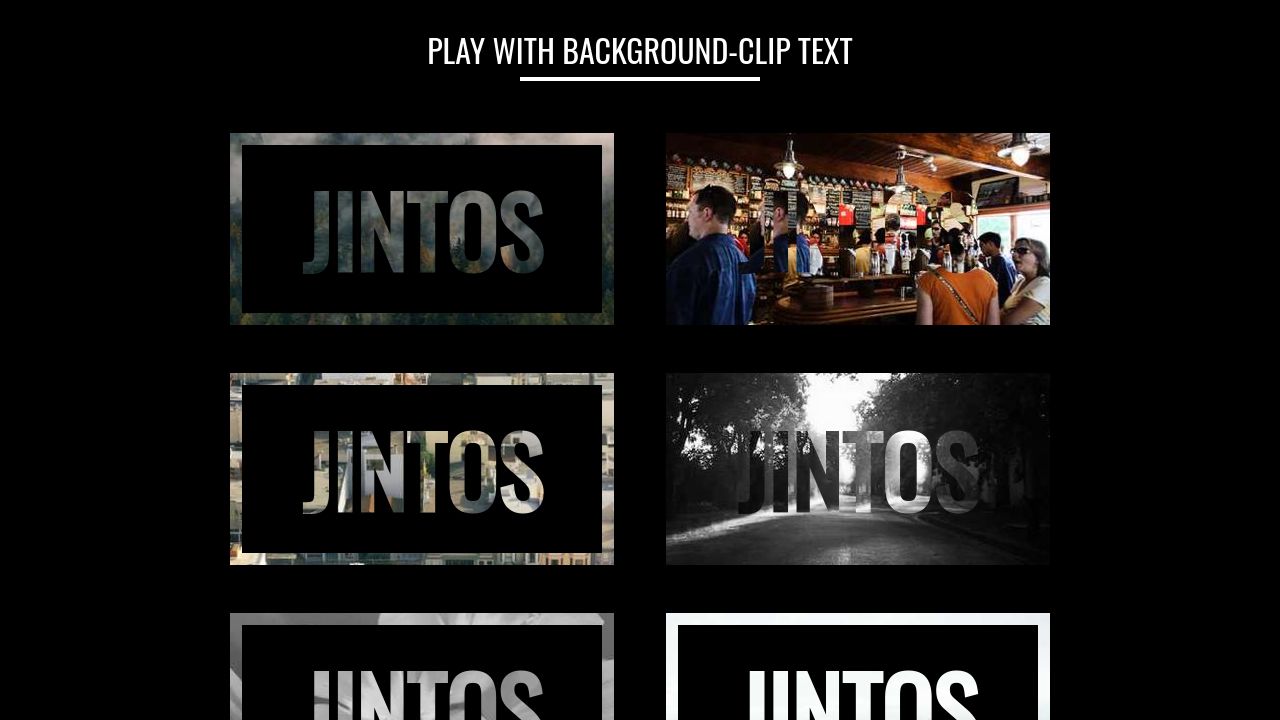
Transparent Text with Border Using CSS - How to make a text transparent using background-clip css - YouTube

Background clip text hover effect and outline text using html and css3 | CSS Background Clip Path - YouTube

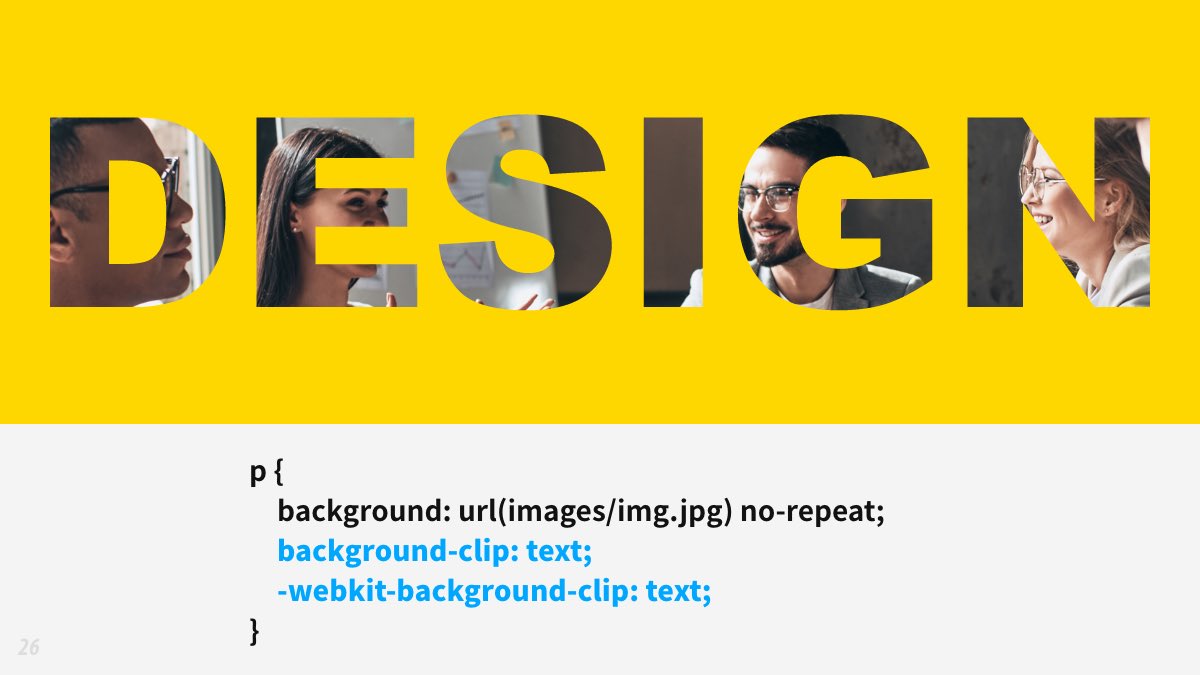
Use -webkit-background-clip: text and -webkit-fill-text-color : transparent to apply a background to a text on webkit … | Text clipping, Web design, Creative design