android - React Native : Native base contentContainerStyle attribute in content component doesn't work while screen rotation - Stack Overflow
GitHub - GeekyAnts/NativeBase: Mobile-first, accessible components for React Native & Web to build consistent UI across Android, iOS and Web.

Add native base text component to Label component, to be able to create custom styles · Issue #1420 · GeekyAnts/NativeBase · GitHub

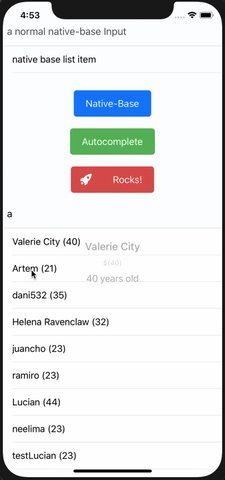
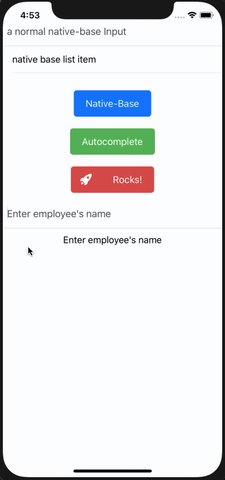
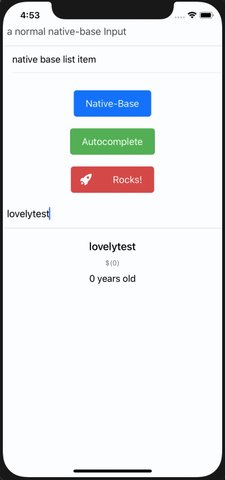
Native Base <Input> Not working properly on iOS 13 Devices. · Issue #2936 · GeekyAnts/NativeBase · GitHub

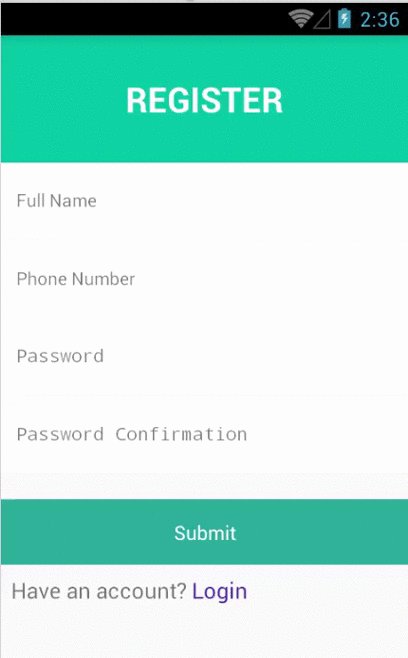
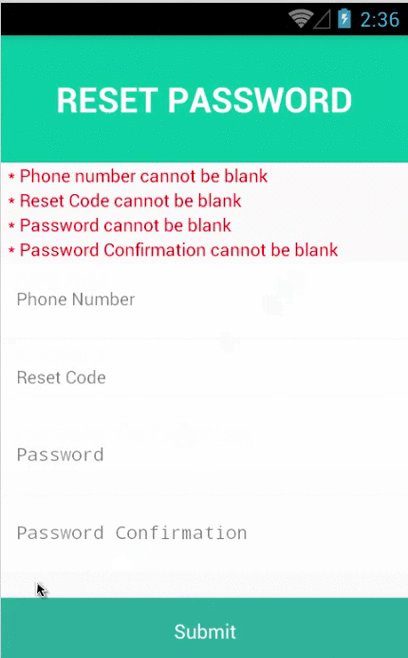
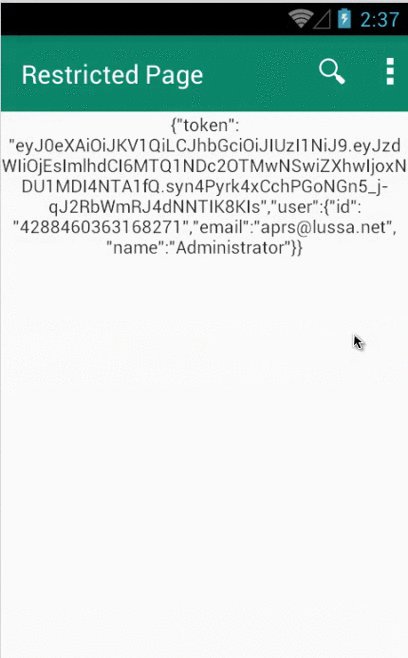
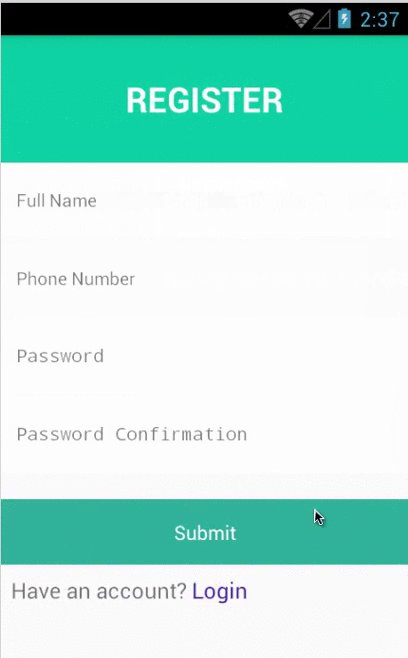
GitHub - lussatech/react-native-base-authentication: an authentication, policy and session management template for react native to connect with your server API
![NativeBase Sketch Template. Design your app with Sketch in minutes | by Shruti Kaushik | The NativeBase v2.0 Blog [ Deprecated ] | Medium NativeBase Sketch Template. Design your app with Sketch in minutes | by Shruti Kaushik | The NativeBase v2.0 Blog [ Deprecated ] | Medium](https://miro.medium.com/v2/resize:fit:1069/1*jc4f-rJRGBbpeM4E2NOR4A.png)
NativeBase Sketch Template. Design your app with Sketch in minutes | by Shruti Kaushik | The NativeBase v2.0 Blog [ Deprecated ] | Medium